If you need to show a simple popup message on your Dot Net Nuke site you can download and install the good “Coding Staff Popup”, here is the demo page.
Here is the nice modal popup created with this module:
I found useful to override some behaviors like width, height, hide the title bar and reposition the popup, here is what to do:
1) Hide the title bar
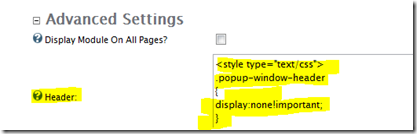
Go to the module “Advanced Settings” and add to the Header section the code:
<style type="text/css">
.popup-window-header
{
display:none!important;
}
</style>
Image:
2) Resize the popup:
In the same section add the CSS style:
.jqmWindow
{
position:absolute!important;
width:1030px!important;
height:380px!important;
top:160px!important;
margin-left:0px!important;
}
3) Center the popup:
With JQuery you can easily reposition the popup using the exact window size, add to the “Advanced Settings” “Footer” the code:
<script language="javascript">
$('div[id*="popupDialog"]').css('left',($(window).width()/2)-($('.jqmWindow').width()/2));
</script>
Note that popupDialog and jqmWindow' are HTML elements created by the Popup module.
Here is the Picture of the module section:
Here is the page before the patch :
And here is the result, popup aligned exactly to the center, title hidden with custom popup size.









Hi, is it also possible to show the result of a SQL query in this popup?
ReplyDeleteExample:
I want to show the users of my portal in a popup, so I must implement something like:
Select * from Users
That is what I need, but I don't know how to do that.....
Thanks,
Jos
Hello Jos,
ReplyDeleteyou have some options for your problem.
First of all, the module has an HTML module, you need to integrate the result of a server request (query to SQL) in the HTML module, here are my solutions:
1)Add to the Popup HTML module an IFRAME tag, the IFRAME will point to a server page executing the query on your table.
2)Add to the popup HTML module a JQuery script executing an ajax request to the server, add the JSON result or the HTML fragment to the page using JQuery and a bookmark on a HTML element.
I think that the first solution is simpler.. let me know.
hi everybody i want show popup in frist onload how do you do?
ReplyDeletehow would i install this module..........i tried installing it like i install my other modules but it does not work, any help would be appreciated.
ReplyDeleteCan you post the error? Have you contacted Coding Staff people?
ReplyDeleteWhat is your version of DNN?