Using the Chrome Developer Tools you can inspect css properties and change on the fly the values.
Try it on CSS garden, download this two files: html file and css file, and play with them.
Original page:

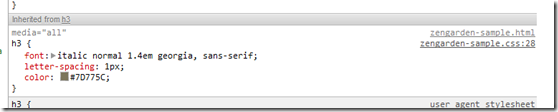
Inspect some elements and change the css properties:
from:

To:

Here are the changes:

Like it? Click on the css name on the right

Chrome will go to the Resources Pages…

Right Click and… choose SAVE, the first time it will ask you the position of the local CSS file…

Next time the SAVE option will save the file silently without popups.
This trick is useful if you use external css files, it doesn’t work on server pages with hard coded css.
UPDATE:
Here is the link to the Google IO 2011 presentation of this functionality: http://youtu.be/N8SS-rUEZPg, the first section of the video shows the CSS edit improvements in Chrome developer tools.




Matteo,
ReplyDeleteAwesome post!
I was looking for a solution to Firefox + Firebug: http://stackoverflow.com/q/162644/114029
Tired of searching for it I decided to search for Chrome and got here.
It does work as expected. Now I can avoid the double work...
All the best,
Leniel
Thank you, this tip saves me a lot of time.... And is very impressive , tou can work 'on the fly' on a document and immediately save the changes.... Really a dream! Compliments for your blog, I will start to follow your posts!
ReplyDeletethanks a lot.
ReplyDeletethanks a lot
ReplyDelete